It’s not always easy to hire a reliable UI/UX designer and get a transparent design estimation for a project. “What’s next if I want to make a UI/UX design for my software product?” is not the right question. The story often begins with: “I’m looking to develop some software, so let’s start with the UI/UX design and see how it goes.” That’s where our clients are often looking, and UI/UX estimation is what our experts start with. Let’s talk about what the process entails in my experience.
Working as a UI/UX designer, I realized that the primary cause of missed deadlines and budget failures is a lack of information, either inaccurate estimations or delivering UI/UX. I’ll tell you my true story to illustrate what I mean.
Once when I was renovating my house, I got in contact with a renovation firm. The foreman estimated that plastering and wallpapering would take about one week. We met to estimate the amount of building materials and sizes of the rooms.
We discovered that the renovation process would include interior design, demolition, plastering, applying gypsum, painting, wallpapering, and finishing work. The entire time frame grew into three months, and, in the end, I received not only a newly wallpapered house but also a well-designed space that met my expectations completely. My satisfaction was over the moon.
Similar things can happen in the UI/UX design process. When UI/UX experts make estimates, they consider certain tasks that may not be immediately obvious.
My goal is to explain how to get the most transparent UI/UX estimation so that you can plan the time and budget clearly and account for all software development costs. I hope that, by the end of this article, you will be on the same page with those who “think with screens.” Let’s go through the step-by-step UI/UX design process to understand how to get a project delivery on time.
1. Provide Required Information to UI/UX Designer
Here are some of the questions a UI/UX designer would ask you:
- Are there any existing design works, or should a designer start from scratch?
- What kind of software do you want to build: mobile app, desktop app, web app/site?
- What tasks will your software perform?
- What is the environment of your software; where and when will it be used?
- What functions/features should you absolutely include in your software?
- What software technology stack is required for the project realization?
- Do you have any examples of similar software products within your domain area?
The data you provide is a basis to start an estimation. The UI/UX expert will request all this information for the design estimation.
Some clients already have the specifications, even with some of the UI/UX design elements like a brand book. In other cases, a sales manager may assist with creating an initial specification. For more sophisticated software, there’s a separate business and technical analysis stage to create the spec.
2. Choose UI/UX Estimation Type
Once you’ve discussed with your UI/UX designer, the next step is to choose an appropriate estimation type. Based on the amount and context of the input information, the most frequent UI/UX estimations I’ve done are:
✓ ROM Estimation – “Rough Order of Magnitude” – an estimation that will have an accuracy of +/- 50% from the total hours. This estimate type will give you a ballpark number instead of an exact figure. ROM is a quick estimation with the minimum input information.
✓ Precise Estimation – an estimate with an accuracy of +/- 25% from the total hours. This option is a great choice for projects with an already existing scope of work. Estimate still supposes a +/- 25% inaccuracy due to requirements, functionality changes, and improvements.
Designers “think by screens”– This point is the primary difference between UI/UX design and software development estimations.The UI/UX designer visualizes data by flowcharts and decomposes it into modules and screens. Data visualization helps to get to project details even with the minimum input information.
Flowchart Sample:
During the data visualization step, the UI/UX designer communicates with the client many times. The more questions they clarify, the more accurate the design estimation will become.
Remember: Software technologies allow the completion of brilliant projections, but only after the ideas are well-analyzed. While making a design estimation, UI/UX designers, together with a client, analyze ideas through visualization examples and discuss different design approaches. This process gets a general vision of the future software product and plans time and budget for post-design stages ahead. Paying sufficient attention to UI/UX design is vital for these reasons.
3. Estimate Each UI/UX Phase
Although UX/UI design includes creative thinking, a designer’s work usually has a logical structure. Every software product design, either a mobile app or web-based one, passes through the following flow:
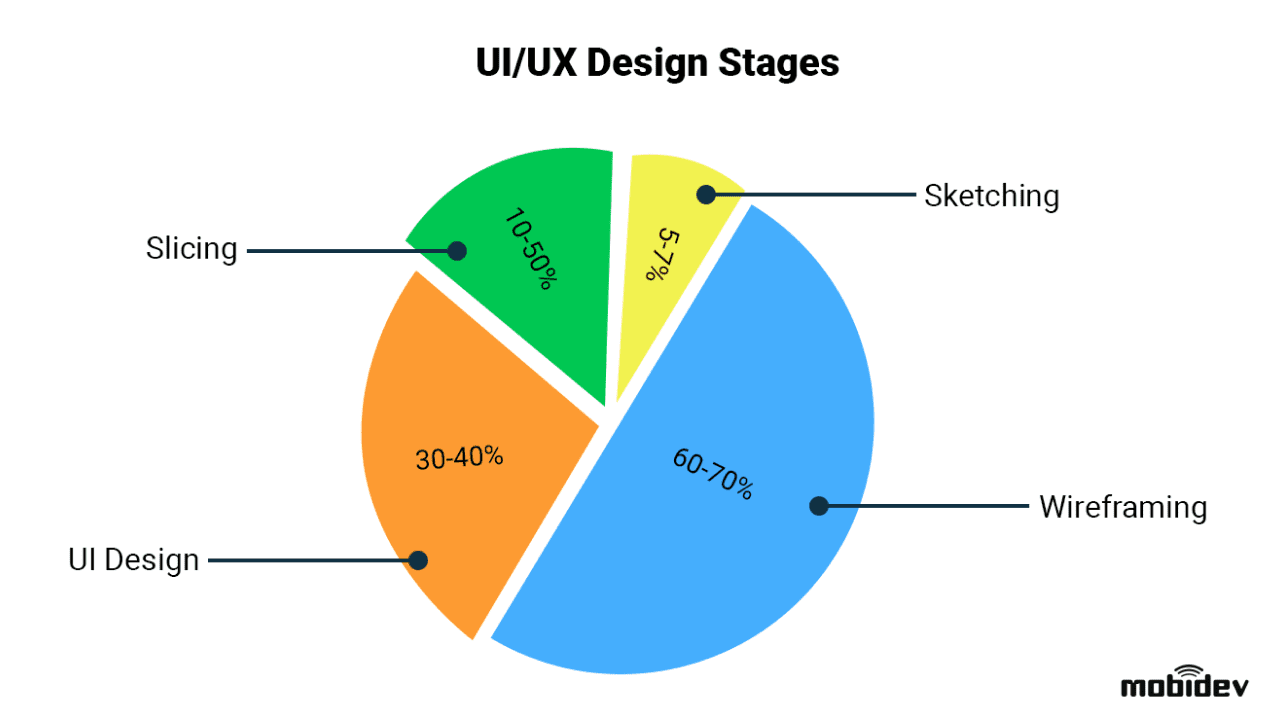
1. Sketching takes 5-7% of the total estimate. A UI/UX designer explores the system and related requirements and does navigation and style draft sketches. This phase also includes a user portrait creation and high-level shifts among screens.
2. Wireframing takes 60-70% of the total estimate. The UI/UX designer creates a User Experience. The more complex a system is, the longer the wireframing will take. Sometimes designers involve software developers at this phase. Together, they outline logic for the future product to avoid possible mistakes while developing the software. This step of the wireframing phase saves you 10 times more time and money than at the software development stage. Wireframes may also be taken as a specification for further development.
3. UI Design takes 30-40% of the total estimate. The UI/UX designer customizes visualizations, colors, fonts, icons, illustrations, and other elements. This stage is also known as the “Cleaning and Beautifying” phase.
4. Slicing (preparing for development) takes 10-50% of the Wireframing + UI Design steps. This phase occurs only after the design flow approval. The time frame depends on the number of screens, UI element customization, used libraries, or the technology chosen for development. The more complex the UI design is, the longer the slicing takes.
In my experience, all classic estimations have essentially similar flows, but each project has its own flow specifics. Let’s review UI/UX estimations for each project type.
UI/UX Estimation for Mobile App
When you’ve already decided to build a mobile app, it’s time to understand what software technology stack you will use. It’s a crucial consideration when hiring UI/UX designers because the time spent on the project’s UI/UX design directly depends on the technology.
Mobile products types:
1. iOS and Android Native Apps
In this case, we want to design two different apps: iOS and Android native ones. UI/UX designers often make a full estimate of the iOS app before using that data to calculate the design porting for Android. Designers create wireframes for both platforms because of the different UX principles. Porting takes, on average, 50% of the received value from the first platform design estimation.
2. Cross-platform Apps
Cross-platform mobile technologies adapt UI/UX design for all platforms through software development methods. There is no need to design for each platform, as UI/UX gears itself for one screen resolution, and then cross-platform frameworks like Flutter, Xamarin, and React Native adapt it for other platforms. At the software development step, developers use cross-platform technology to write code once for both Android and iOS.
When UI/UX designers know the technology to use, they will understand:
- What limitations to deal with.
- How much time the preparation and implementation will take.
- What Do’s and Don’ts to take into account.
An example of the mobile app estimation document:
UI/UX Estimation for Website and Web App
By default, web development includes UI/UX design for both desktop and mobile devices. Depending on the requirements, designers choose the working strategy: the mobile-first or desktop-first version.
An example of the website estimation document:
Sometimes it’s necessary to make an additional UI/UX design for tablets. If possible, adapting the design through software development tools will make the UI/UX take less time.
Finally, once the UI/UX designer has already learned the software requirements and outlined and approved the screens scheme, the estimate will divide into desktop and mobile versions, the latter of which takes about 25% of the total time spent on UI/UX design.
UI/UX Estimation for Complex Software
When approaching UI/UX estimation for projects with mobile + web + back-end services and complex solutions like ERPs or CRMs, it’s reasonable to use the blocks/modules strategy.
This method helps developers avoid getting lost in vast and complex flows.
An example of the complex system estimation document:
Such project estimations take twice as long as web or mobile apps because of UX design complexity. Sufficient two-way communication is vitally important here.
When hiring UI/UX designers, it’s crucial to ensure they completely understand the requirements before estimating complex system software. The more details they know, the less the risk of re-estimation will be later. Involve a business analyst for the best results.
The ratio between UI and UX changes should be 30% to 70%, respectively. Complex system software should be easy to use, user-friendly, and responsive despite often complicated business logic.
When making the wireframing phase estimation, UI/UX designers involve software development experts. Together, they build a visual architecture for future complex system software. It helps make a more precise estimation of time and avoid unexpected mistakes at the UI and software development stage.
Moreover, developers can use wireframes further as an understandable and straightforward specification.
UI/UX Estimation for Particular Cases
Every project I join as a UI/UX expert is unique with its own business ideas, features, and style. Still, some projects require non-standard flows, compared to mobile and web software solutions. Designing Augmented Reality features, POS systems, or smart house operation panels are such cases.
Such software estimations have additional flows, which do not always increase UI/UX estimation numbers. It means that you should take into account all additional product features while making a UI/UX estimation. If you have other software requirements beyond the classic scope, you have to provide as much descriptive information to designers as possible. Otherwise, it will be impossible to make an accurate UI/UX design estimation.
An example of the Augmented Reality App estimation:
You want to include three screens with Augmented Reality into your app. In that case, the whole UI/UX estimation, excluding these 3 screens, will look like a classic UI/UX estimation for a mobile app. Estimate these 3 AR screens separately.
When applying AR, we should fully understand what exactly users should see on mobile displays: interface, 3D models, animation, etc. Every AR design activity requires a separate estimation because the number of them per screen may vary significantly during the workflow.
An example of UI/UX design estimation document for Augmented Reality:
In conclusion, any UI/UX design process consists of four simple parts: sketching, wireframing and UI design are necessary in most cases. Then, a requirement adjustment for a system of UI/UX design estimation may follow.
I’ve described the approach to project estimation that works best for me, which allows me to work transparently with MobiDev clients and avoid risks related to project time and budget.