The user experience is everything today. Everything you do must be optimized to create an exceptional digital experience. The average user shouldn’t have to change their behavior to adapt to your product.
Keep this idea in mind when you’re turning ideas into user-friendly software.
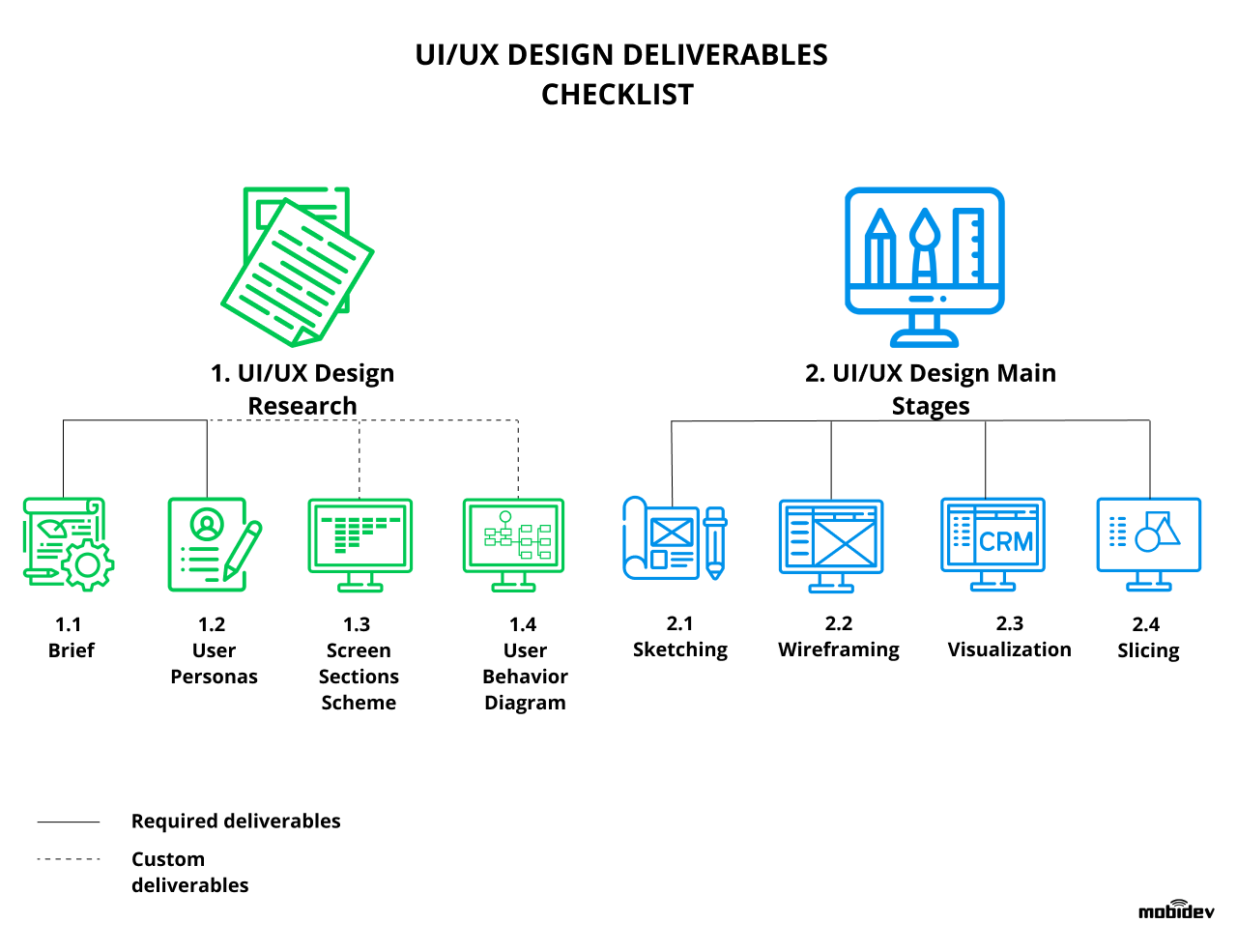
We’ve created this dedicated step-by-step UI/UX design process and deliverables checklist to help you:
- See the UI/UX design process and its main stages as you’re developing them.
- Understand what UI/UX design deliverables product owners should get.
- Know how to reduce time and budget risks through actionable UI/UX design steps.
- UI/UX Design Philosophy Explained
- UI/UX Software Design Early Stage: 4 Design Research Deliverables
- Brief
- User Personas
- Screen Sections Scheme
- User Behavior Diagram
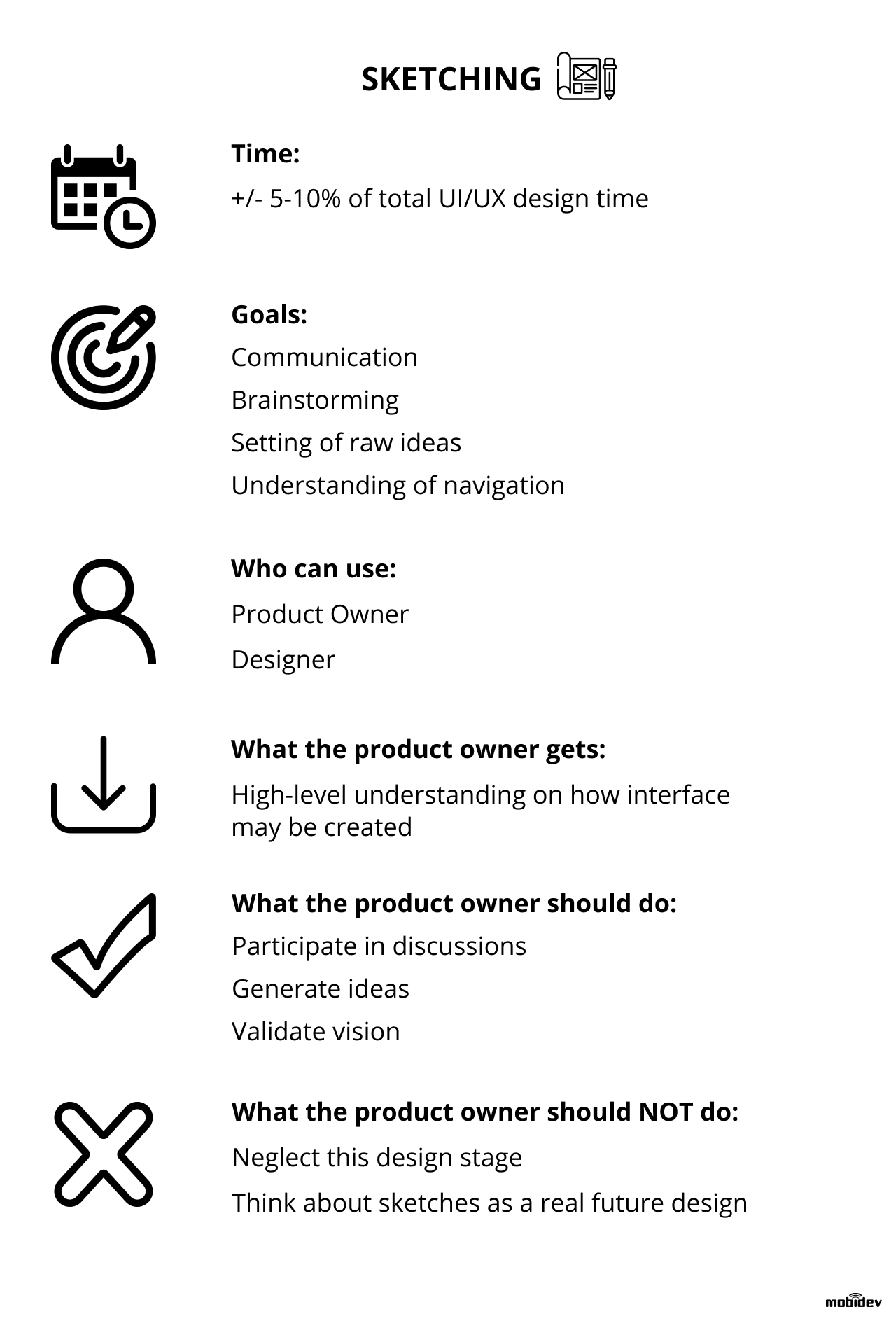
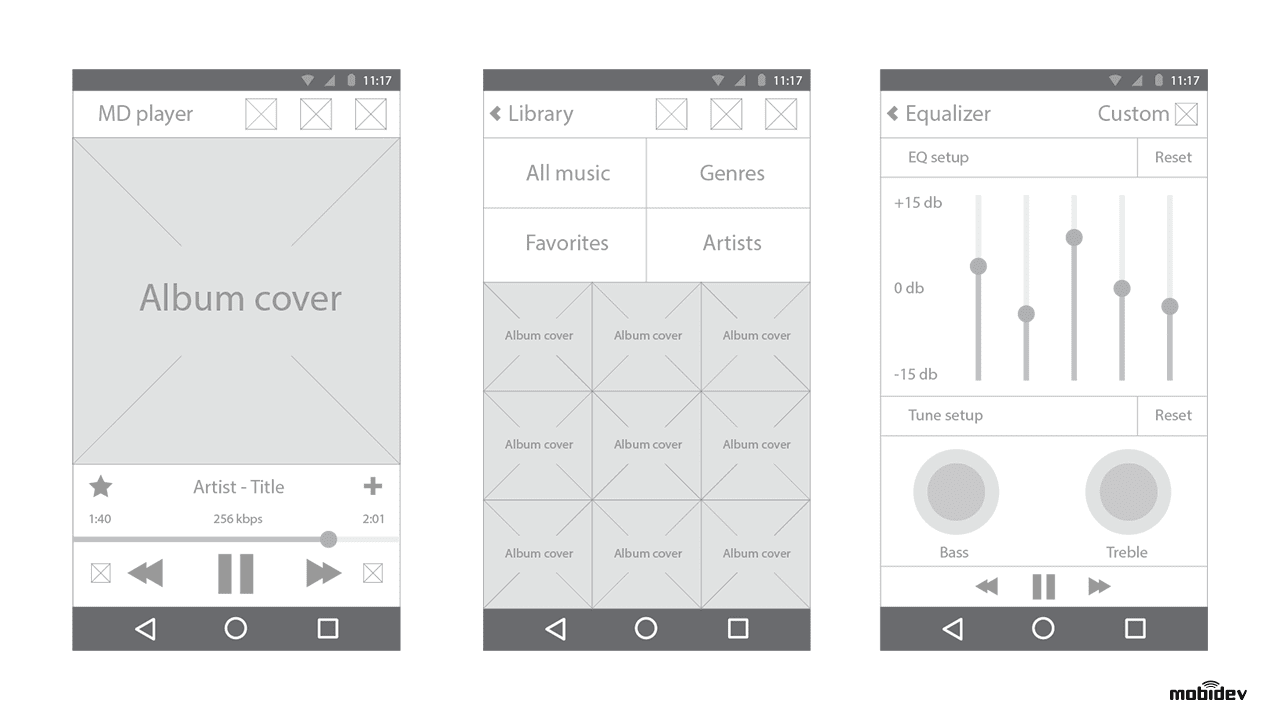
- Sketching → Ideation Deliverable
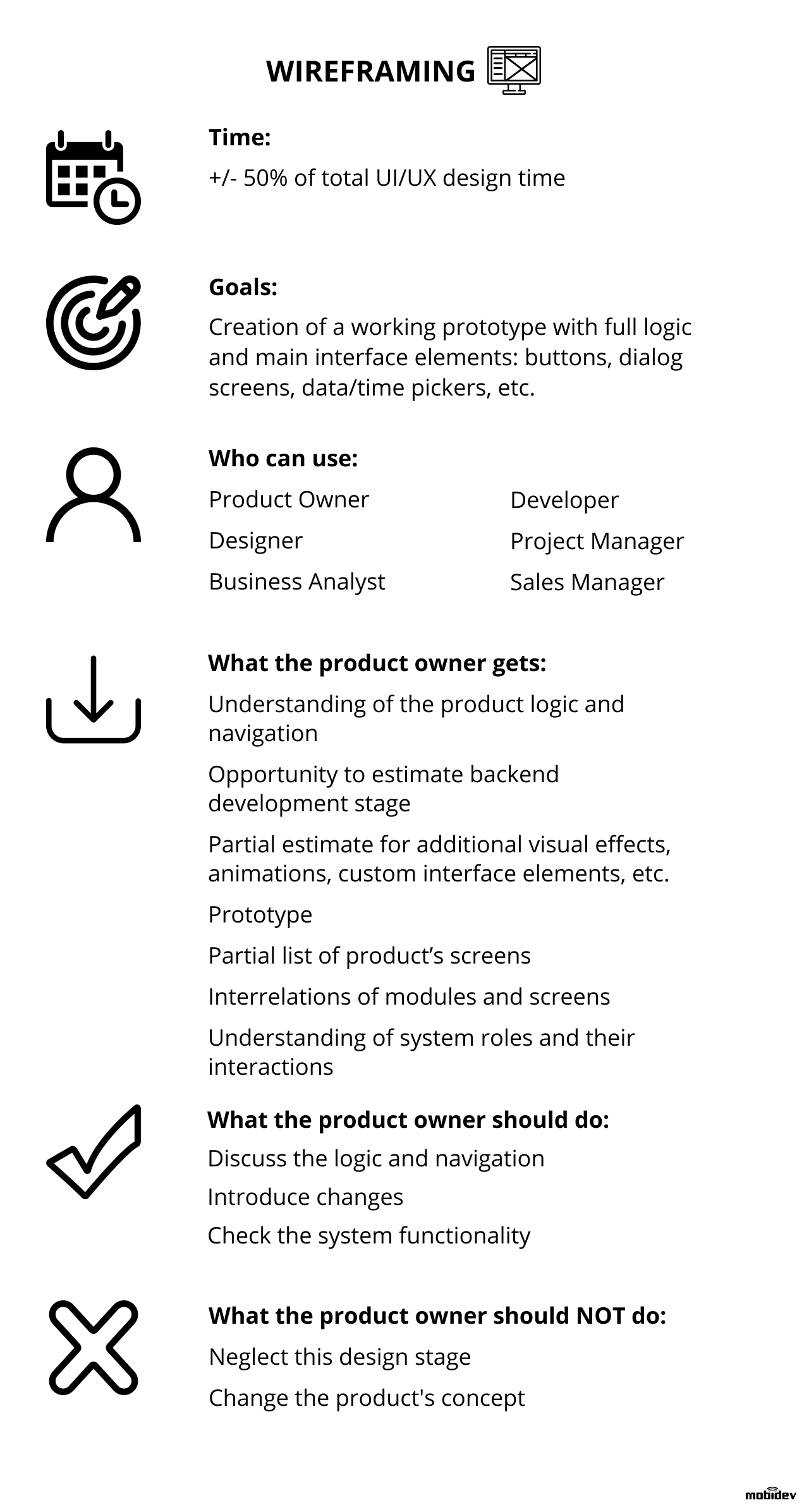
- Wireframing → UX + UI Design Deliverable
- Visualization (Mockups) → UI Design Deliverable
- Slicing → Pre-development Stage
But before you can understand the stages of UI/UX design—we recommend learning what a proper design philosophy must include.
UI/UX Design Philosophy Explained
The UI/UX design philosophy is important. But what should your philosophy look like, and what makes up a good philosophy? Here are a few things we think are necessary:
✰ The perfect software lies at the crossroads of user needs, the product owner’s business requirements, and various other limitations related to technology, time, and budget.
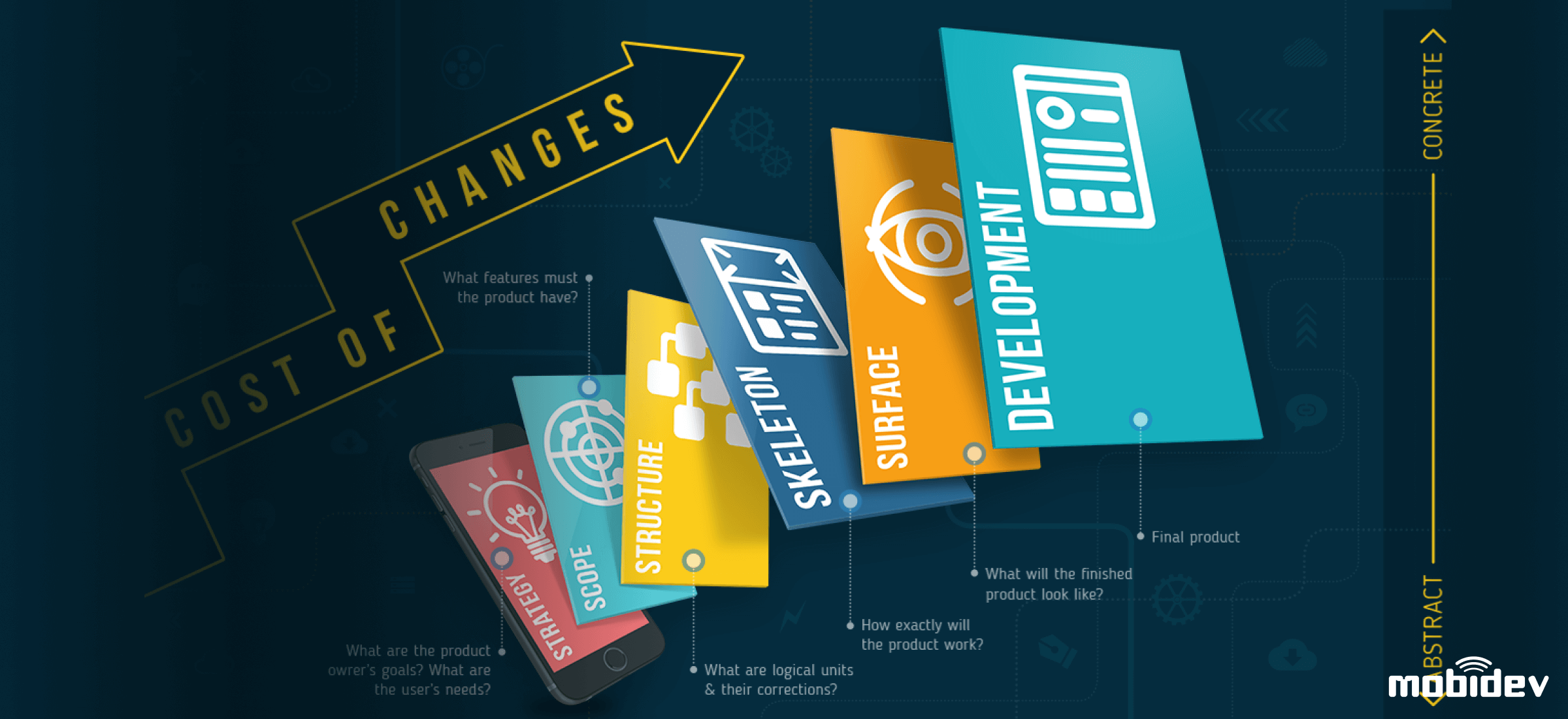
✰ The UI/UX design process traces a path from the abstract to the concrete: from general ideas to specific user interface elements and user scenarios.
✰ When designing software from scratch, never overlook the cost of changes, as they increase over time. The earlier you introduce changes, the faster and cheaper further development becomes.
1. UI/UX Software Design Early Stage: 4 Design Research Deliverables
UI/UX designers are the leading software’s storytellers. The more they get involved in the planning and strategy of future software, the more innovative the products they design become.
Design research is the early stage of UI/UX design that happens alongside business analysis. Business analysts and designers often work together to help clients form a more precise vision of a future software product.
The main difference between business analytics and UI/UX design research is that the business analyst creates software requirements from the company’s perspective, while the UI/UX designer takes a usability perspective.
The design research step allows designers to give more precise UI/UX design estimates and accelerate the process. Here, UI/UX designers create the following documentation:
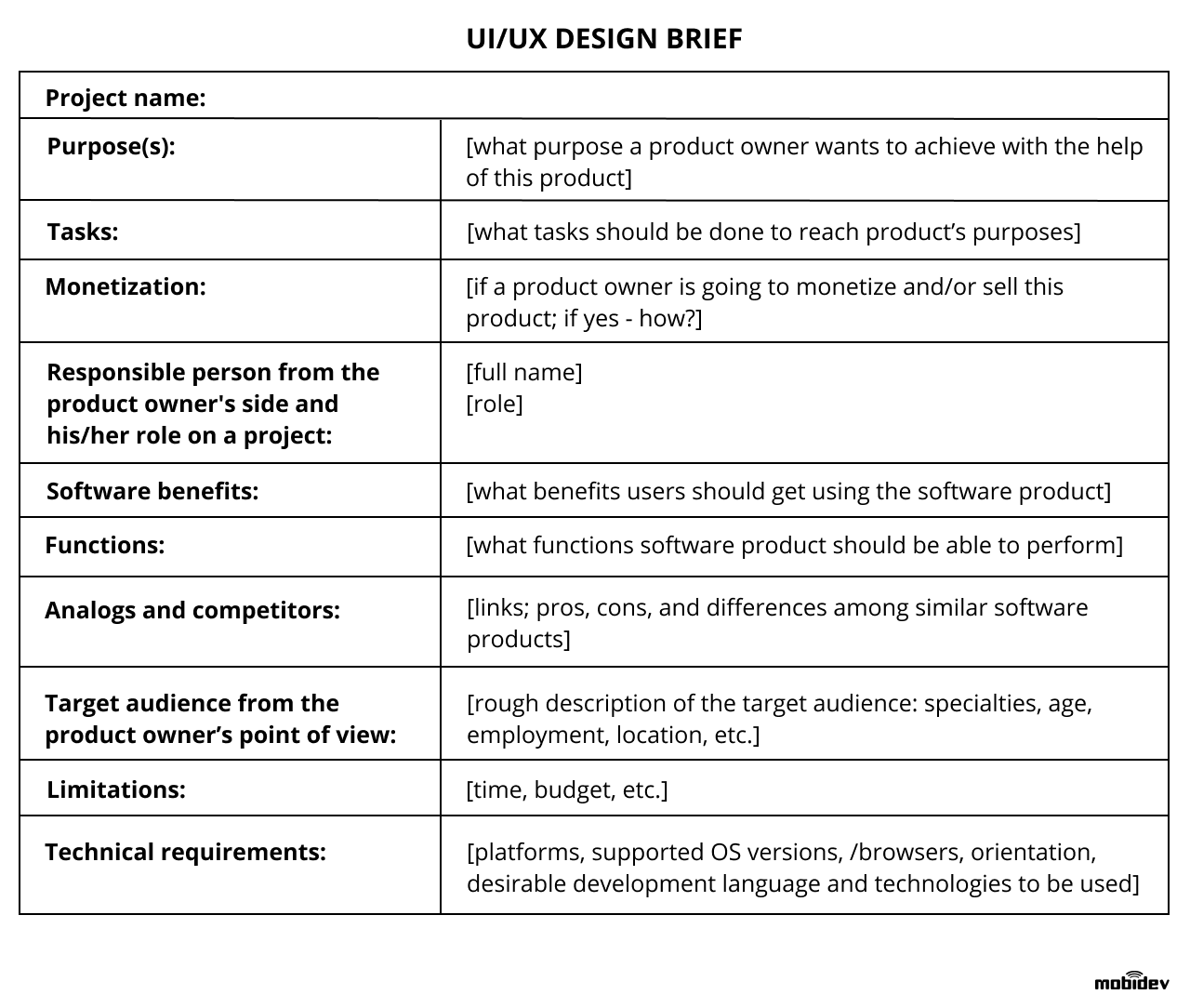
1.1 Brief
The brief is the main document that UI/UX designers create at the design research stage. It contains all the required information to start crafting the user experience and the user interface for future software.
An example of the brief document:
1.2 User Personas
The better the design team understands the target audience, the more valuable the software will be.
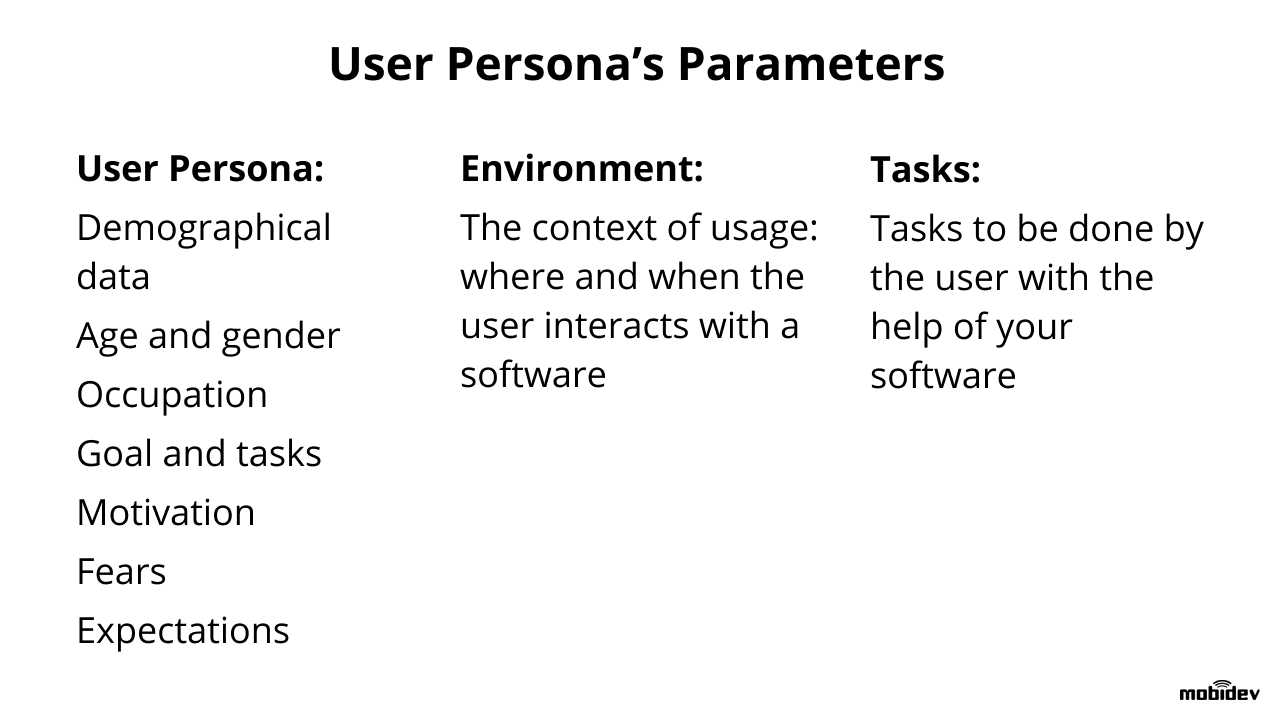
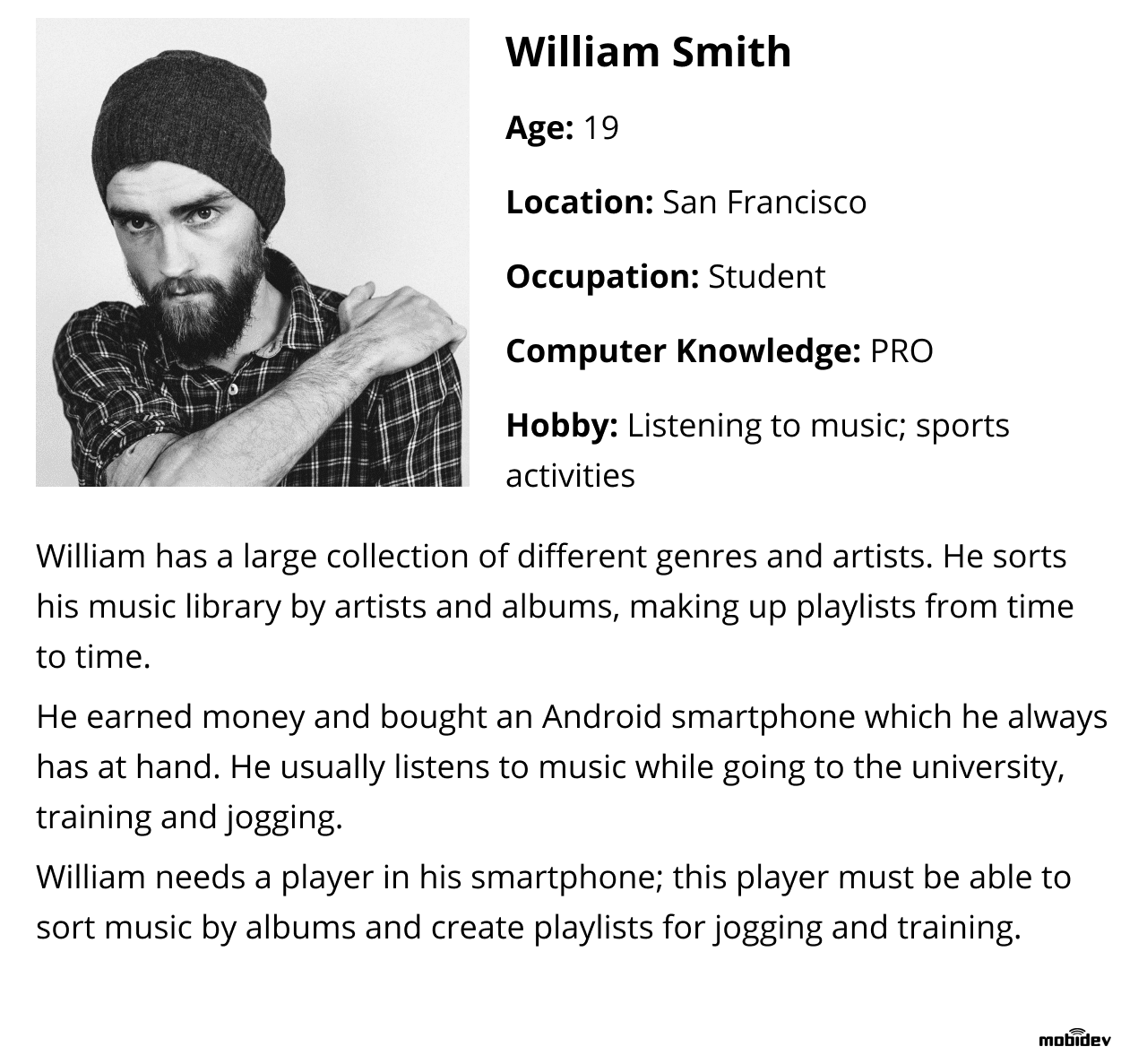
Personas are generalized portraits of a specific user category based on research and observation. They serve to check whether the software product corresponds to its stated goals.
Here are the required parameters for user personas descriptions:
An example of the user persona document:
User Personas Creation Benefits:
1.3 Screen Sections Scheme
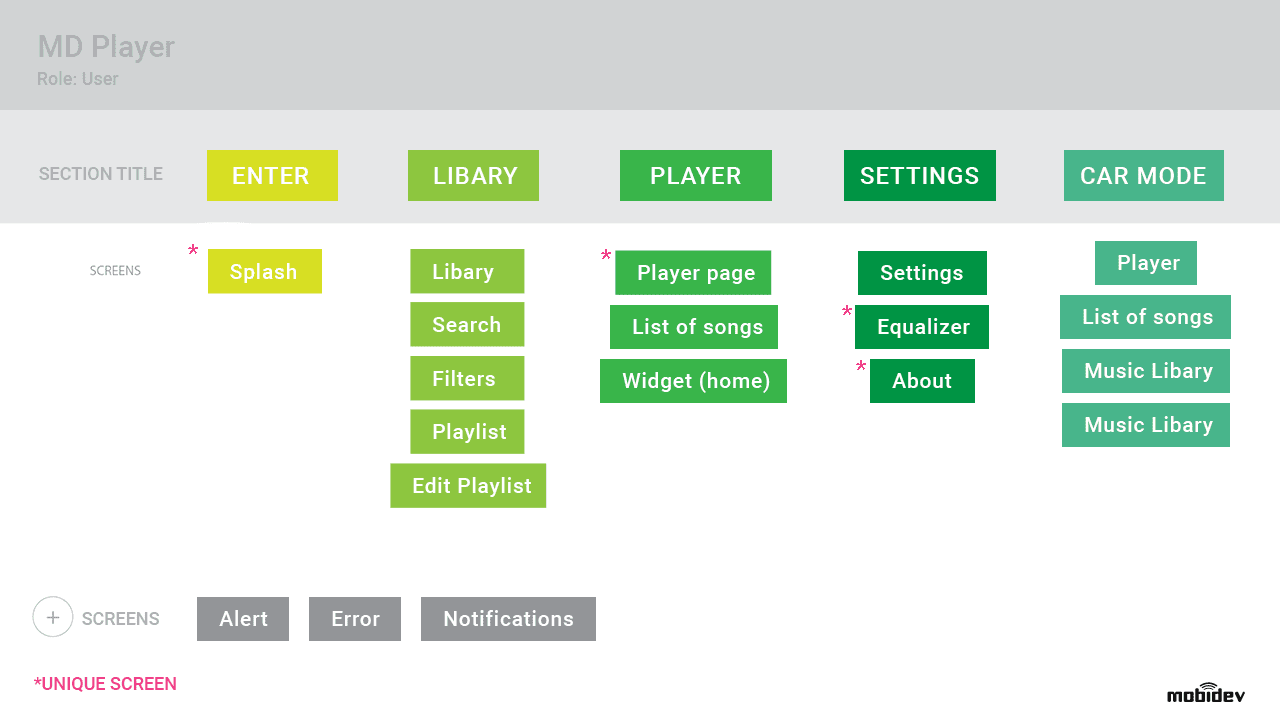
Screen sections schemes show the main software sections and the screens within each one. For example, if the software has a “Login” section, it may contain the following screens:
- Registration
- Login with Facebook
- Login with Google Account
- Forgotten passwords
- … and more
The UI/UX designer visualizes all software sections and screens to understand how many screens they should create and how they should interact with one another.
An example of the screen sections scheme:
1.4 User Behavior Diagram
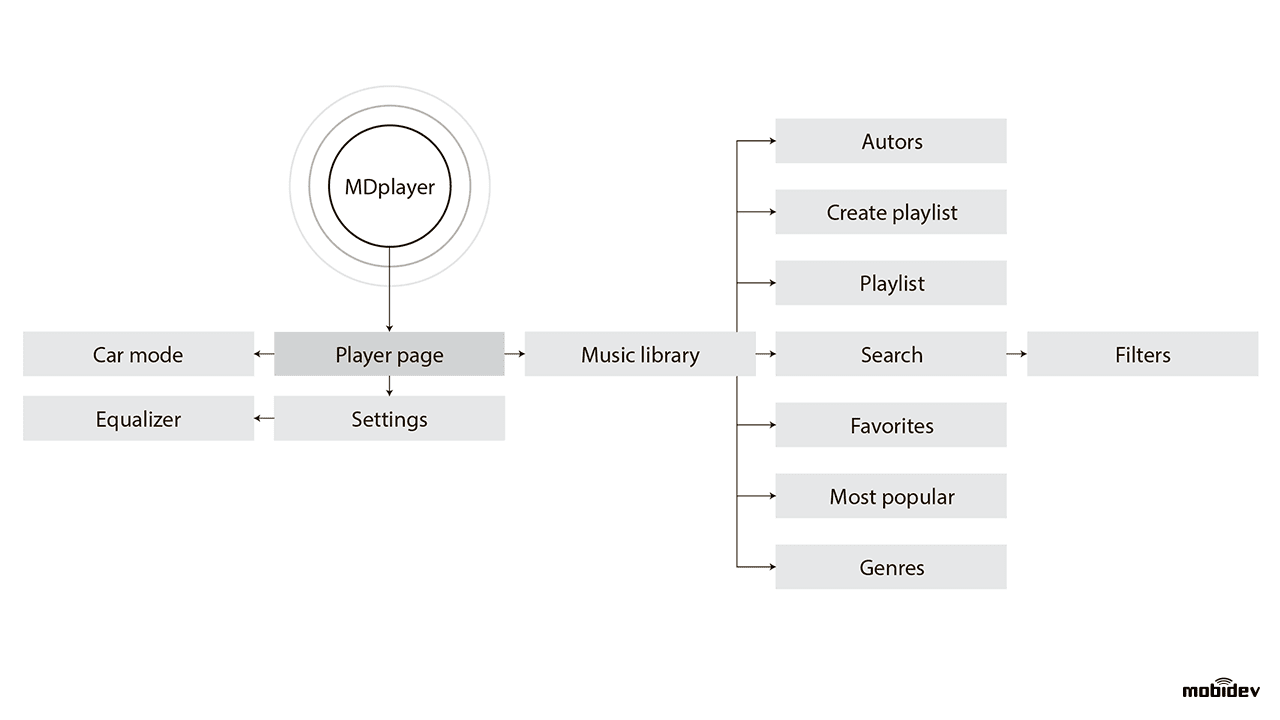
Depending on the tasks, UI/UX designers can create user flows and/or user behavior diagrams. User behavior diagrams, which are more common, are based on sections and screens inside the system. They visualize sections with which users interact to reach their goals within the product.
User behavior diagrams also help UI/UX designers clarify the technical requirements of future software and generate a rough estimate for the design stage.
An example of the user behavior diagram:
2. UI/UX Design – Main Deliverables
Once the UI/UX design team has an approximate vision of the future software, logic, user portraits, and the environment and device(s) involved—it starts to work on the main stages. The most important task here is to visualize the logic, interaction, and interface of a future software product.
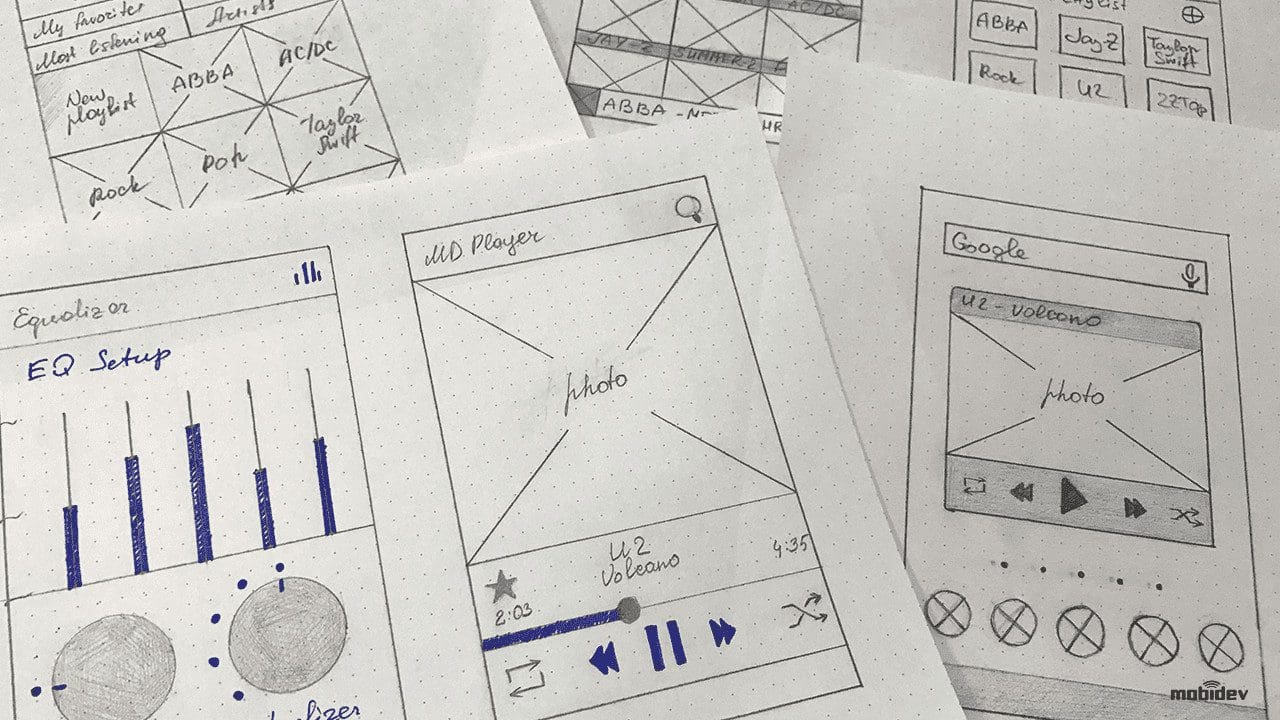
2.1 Sketching → Ideation Deliverable
2.2 Wireframing → UX + UI Design Deliverable
Wireframing is the main stage of UI/UX software design and an important one for visualizing what potential deliverables will look like.
Step-by-step UX design plays a significant role here, as UI/UX designers do the following work:
- Put requirements together
- Create the structure of the future software
- Define the future appearance and set of interface elements
- Design software navigation
- Create clickable dynamic prototypes for different roles to understand the interaction
Understanding the product’s structure allows designers to define the necessity of additional research and choose an optimal technological solution for further development. A software developer should be involved at this stage. The developer gets acquainted with how the product is going to work and look, estimates time and specifics of the development phase, and gives recommendations according to technical requirements and future software capabilities.
|
Related article: SaaS web application development principles to be followed
|
QA engineers check and verify UI/UX design according to their requirements at this stage, and prototypes demonstrate the logic, navigation, and fundamental UX interactions of the future software.
It’s during this stage that developers introduce corrections. It’s important to establish a solution for user task implementation. Take everything into account here because the cost of changes after this stage is extremely high.
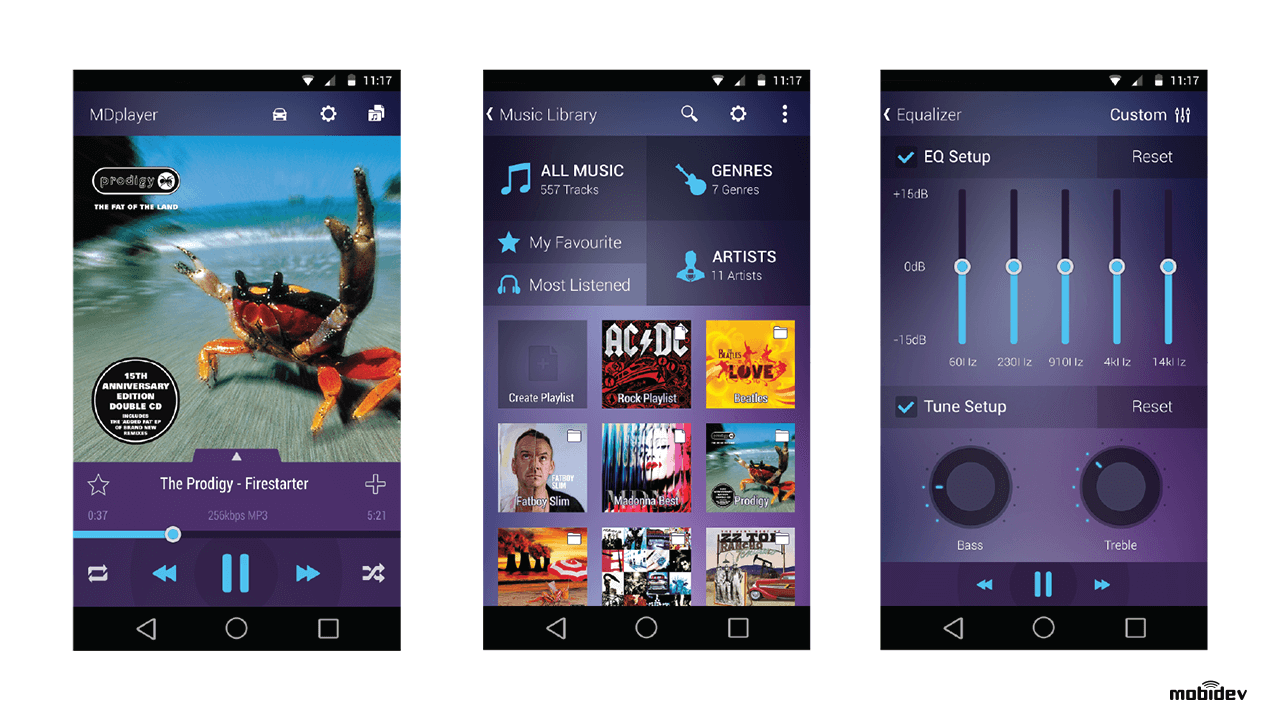
2.3 Visualization (Mockups) → UI Design Deliverable
This stage is the visualization and branding of a software product’s interface elements. Here, your application gains visual individuality. The software development team gives a full estimate for the development step based on the approved UI/UX design and project documentation.
The cost of logic and navigation changes here is high, so add any new functionality and roles now. However, it’s okay to change colors, styles, or typefaces as the project evolves.
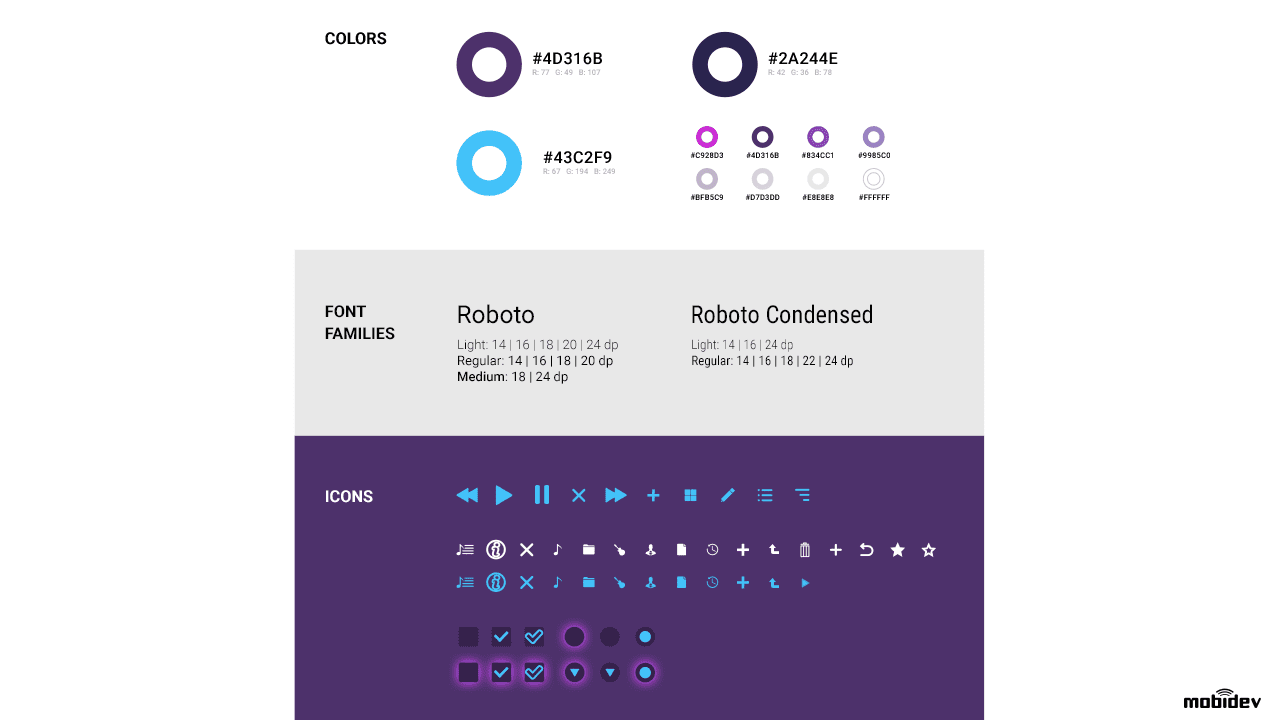
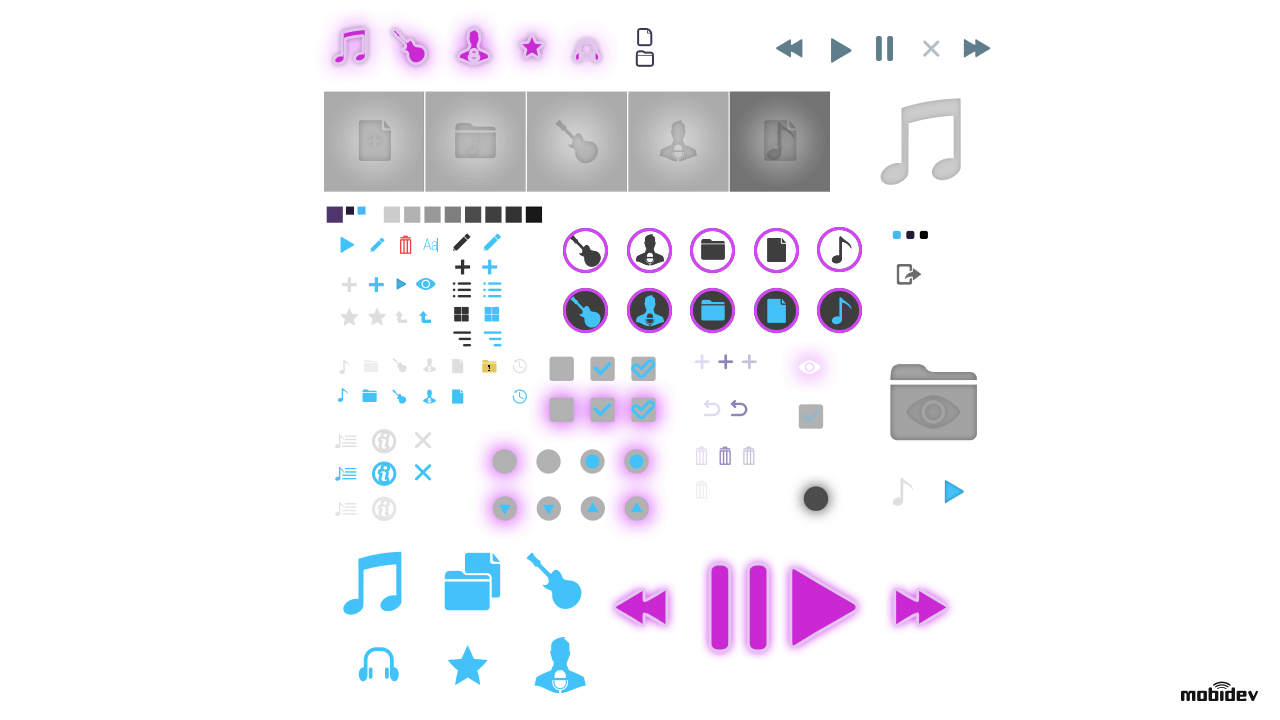
A style guide can efficiently reduce the time devoted to the visualization stage. A style guide is a file containing all the unique elements, conditions of the interface elements, spaces, and typeface sizes present in the final product. Think of it as a set of rules that your design must follow to maintain consistency.
An example of the style guide:
A style guide may come before the visualization stage, allowing the creation of all screens together rather than individually. Wireframes and style guides help developers implement the design of all the internal screens from a template. This method is effective within a tight schedule and/or template-based system.
Style guides are also a great addition to the standard visualized examples of 2-3 unique screens of the software product.
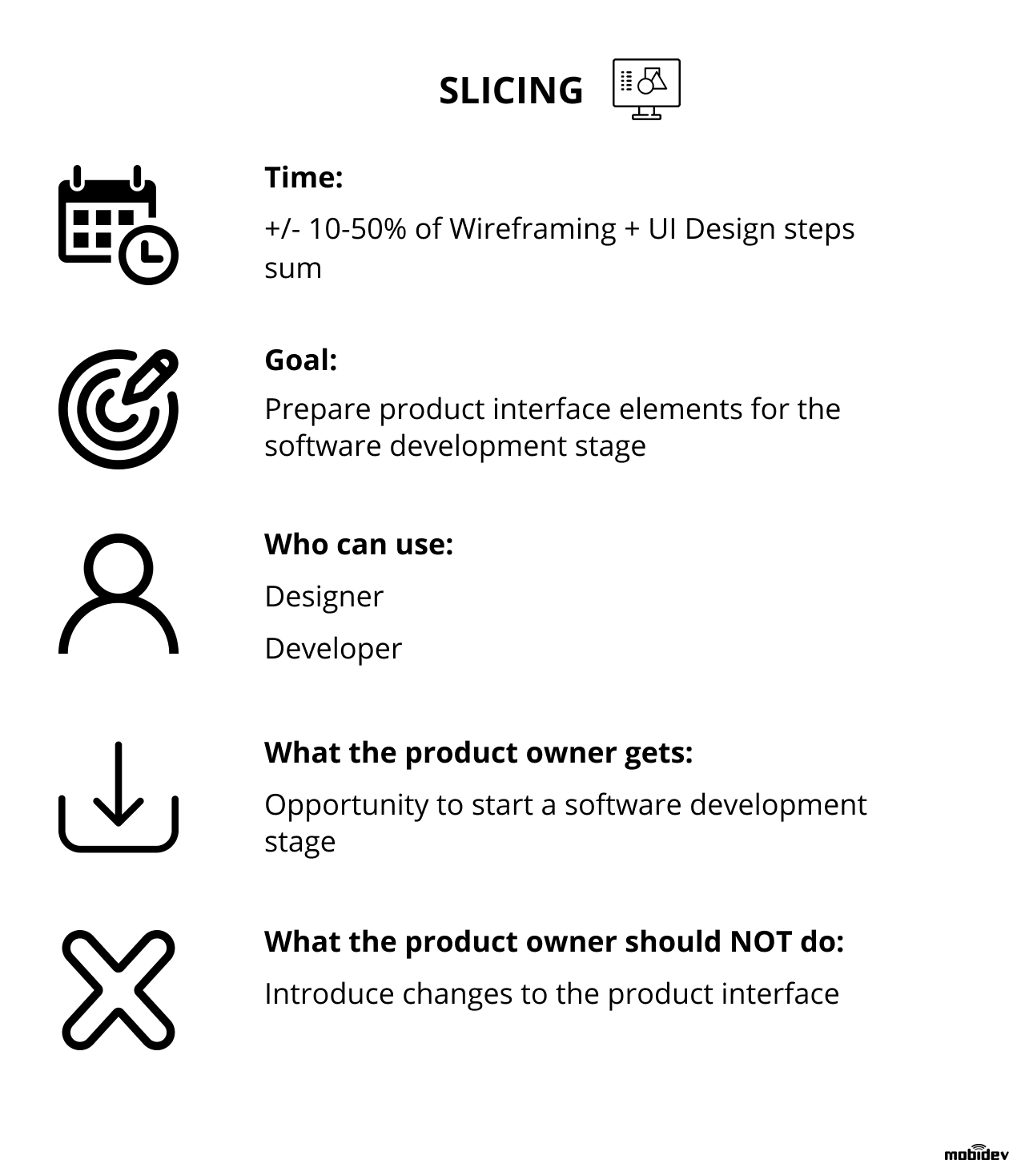
2.4 Slicing → Pre-Development Stage
Slicing is a purely technical phase that involves preparation for implementation.
This standard procedure begins after the approved start of the development process. Correct slicing means the quality of interface development. After slicing, everything follows the standard procedure. Developers will finally implement the UI/UX design and deliver the product on time to the users, who, in turn, will leave feedback that will influence future decisions.
UI/UX software design stages adjust requirements so that the product owner has a full understanding of the logic and all materials required to start a software development phase. It’s essential to pay attention to the UI/UX design to avoid potential time and budget risks during future stages.
Remember, UI/UX design is not just a set of “WOW” effects—but the complex analytical process that determines a software product’s success among users after the release. Thorough planning can go a long way to reducing your design and development costs when it comes to the various stages of UX design.